サーバを立ち上げてからの手順②追加:ユーザディレクトリアクセス方法変更
ユーザディレクトリアクセスは、現在、http://IPアドレス/~ユーザ名/ になっていますが、~いやですよね
その時は、
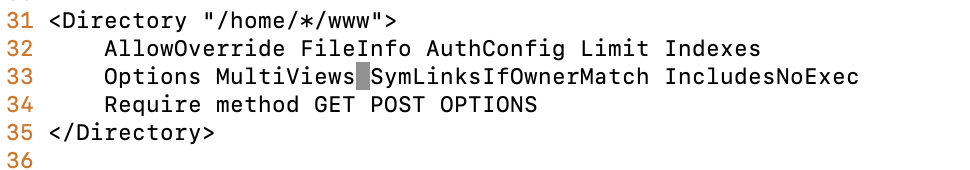
# vi /etc/httpd/conf/httpd.conf
に以下を追加すればOKです。
<VirtualHost *:80> ServerAdmin メールアドレス DocumentRoot /home/ユーザ名/www/ ServerName サーバ名 ErrorLog logs/******-error_log CustomLog logs/******-access_log common </VirtualHost>
すると、ServerNameに書いたものでアクセスできます。
サーバを立ち上げてからの手順②ユーザ発行編
今回はユーザ発行編です。
ユーザ発行
ユーザ発行
# useradd ユーザ名
ユーザパスワード設定
# passwd ユーザ名
ののち、2回パスワードを入力すればOKです。

ユーザ確認
ユーザが発行できているかは
# cat /etc/passwd
で確認できます。一番下に、ユーザ名が書かれていればOK

サーバを立ち上げてからの手順①webサーバ、PHP編
サーバ(CentOS 7)を立ち上げてからの手順を書いていきます。今回はwebサーバ、PHP編
サーバ概要
サーバ概要を確認するには、以下のコマンドで確認可能です
# cat /etc/*release CentOS Linux release 7.3.1611 (Core) NAME="CentOS Linux" VERSION="7 (Core)" ID="centos" ID_LIKE="rhel fedora" VERSION_ID="7" PRETTY_NAME="CentOS Linux 7 (Core)" ANSI_COLOR="0;31" CPE_NAME="cpe:/o:centos:centos:7" HOME_URL="https://www.centos.org/" BUG_REPORT_URL="https://bugs.centos.org/" CENTOS_MANTISBT_PROJECT="CentOS-7" CENTOS_MANTISBT_PROJECT_VERSION="7" REDHAT_SUPPORT_PRODUCT="centos" REDHAT_SUPPORT_PRODUCT_VERSION="7" CentOS Linux release 7.3.1611 (Core) CentOS Linux release 7.3.1611 (Core)
[参考]
Linux OSの種類とバージョンの調べ方 - Qiita
CentOS、UbuntuなどLinux OSのバージョン確認をするコマンド | UX MILK
Webサーバ(Apache)のインストール
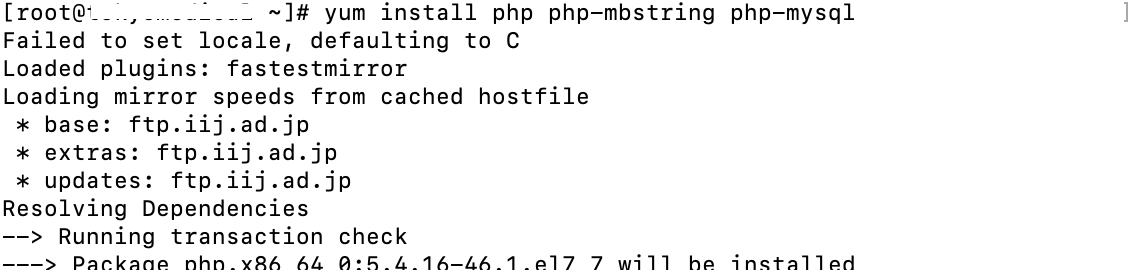
インストール
# yum install httpd

Complete!が最後に表示されればOK!
起動
# systemctl start httpd.service

再起動の場合は、
# systemctl restart httpd.service
cronでプログラムを自動的に定期的に動かす
cronでプログラム(今回はpython)を自動的に動かす方法を書いておきます。
cronとは?
cron とは、ジョブ(スクリプト)を自動実行するためのデーモンプロセスです。
cron の設定ガイド
ということで、自動的にそして定期的にジョブ(プログラム)を実行するときに便利なものです。
cronの登録
プログラムの場所確認
まず、動かしていきたいプログラムの場所(フルパス)を確認します。
今回私は、"/home/ユーザ名/FLG/FDB.py" を動かしていきます。
このとき、コマンドで叩いて実行できるか試してみましょう。今回私は、anacondaで作成したpythonプログラムを実行したいので、以下のコマンドで実行できるか試してみました。
/home/ユーザ名/anaconda3/bin/python3 /home/ユーザ名/FLG/FDB.py
cronの登録
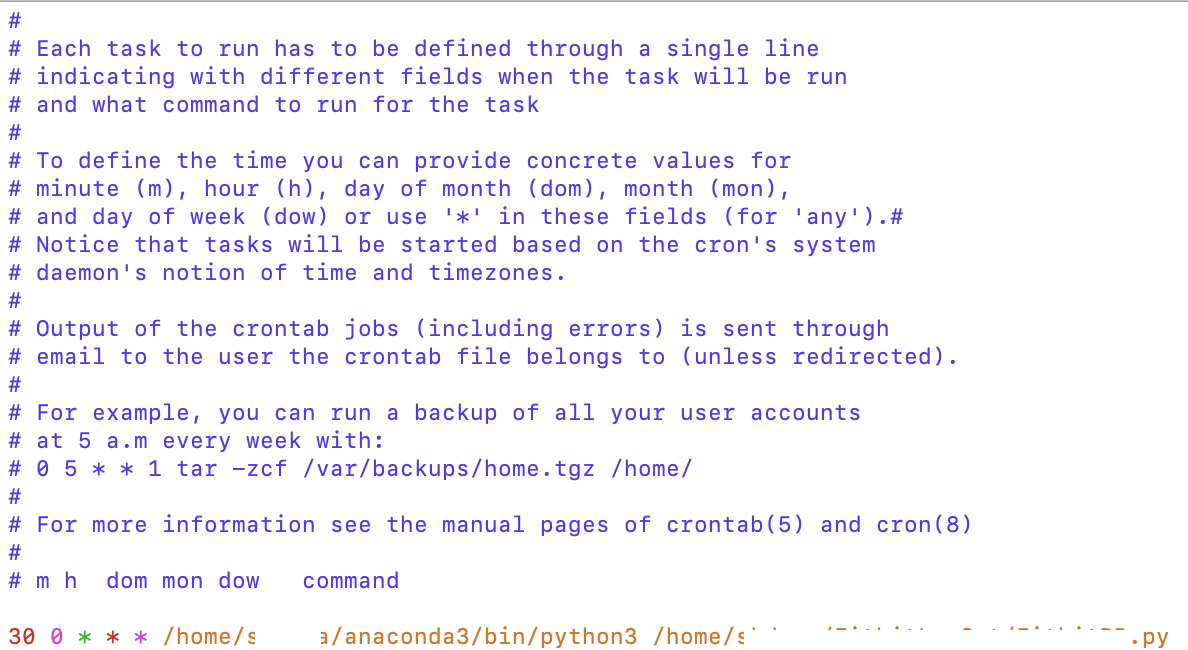
cronの登録には以下のコマンドを実行します。

crontab -u ユーザ名 -e
今回、1日に1回(00:00:30に)実行したいので以下のように書き込みます。

30 0 * * * /home/ユーザ名/anaconda3/bin/python3 /home/ユーザ名/FLG/FDB.py
時間登録の部分については、以下のサイトがとてもわかりやすいので参考にしてください。
cronの日時指定を、基礎から学ぶ(分,時,日,月,曜日の指定、◯分ごと、月末起動、など) - YoheiM .NET
FitbitのAPIを使う(2)APIをpythonで叩く準備
crulで叩いて情報を取得してもいいのですが、今回結果をDBに保存したいということもあり、pythonを使うことにしました。
今回はPythonで情報を取得するための準備です。
python-fitbitの準備
git clone https://github.com/orcasgit/python-fitbit

cd python-fitbit sudo pip3 install -r requirements/dev.txt
requests requests-oauthlibを入れる
pip install requests requests-oauthlib

終わり!
Jupiterで行ったので、一応gistに載せて共有します。
FitbitのAPIを使う(1)API登録
FitbitのデータをDBに保存する方法について書いておきます。今回はAPI登録について
Fitbit の APIを管理するサイトにアクセス(必要に応じてログイン)
www.fitbit.com

右上のアプリを登録より、以下のように入力して登録
Application Name *:好きなアプリケーション名
Description *:アプリケーションについて
Application Website *:自分のサイト?
Organization *:personalとか?
Organization Website *:自分のサイト
Terms Of Service Url *:自分のサイト
Privacy Policy Url *:自分のサイト
OAuth 2.0 Application Type *:Personal
Callback URL *:http://127.0.0.1:8080/
Default Access Type *: Read & Write
登録するとclientIDなどが出てくる。ここにある情報は必要になるので、覚えておく。

OAuth 2.0 tutorial pageをクリックする
- We've generated the authorization URL for you, all you need to do is just click on link below:
の下のリンクをクリックする

取得許可するデータを選択

次のようになればOK。このとき、出てきたurlをコピーしておく。

ひとつ前のサイトにコピーした張り付ける

この時表示されたtokenをコピーしておく(これがないとデータ取れない)
自作のマークシートを読み取りたいときに使うソフトウエアFormScanner
自作のマークシートを読み取り、csv化したいときに使うFormScannerについて書いておきます。
自作のマークシートを使いたいひと、無料のソフトウエアが良い人向けです。
FormScannerについて
私がこのソフトウエアを使うときに参考にさせてもらったサイト「FormScanner」の使い方に書いてありますように、
FormScanner概要
FormScannerはフリーのOMR(光学式マーク読取)ソフトウェアです。
オリジナルのマークシートによって、アンケートの集計やマークシートを用いた試験の採点ができます。
フリーソフトですので、もちろん無料で利用可能です。
また、ソフトウェアが現在進行形で開発され続けている点も強みであります。
ただし、日本語版は無く、また公式サイトのマニュアルも非常にざっくりしているため、本サイトを通じて日本に向けてFormScannerを紹介したいと思います。
本当に日本語版がなく、使いこなせるようになるまで時間がかかりました。以下、簡単な使い方を記しておきます。
FormScannerのダウンロード
FormScannerは、以下のリンクよりダウンロードしてexeファイルを実行すればOKです。
この時、javaがパソコンに入っている必要がありますので注意してください
FormScanner - Browse /1.1.3 at SourceForge.net
実行すると言語を聞かれます。Englishにしましょう

Next

同意してNext

アイコンをデスクトップに置くかどうか、は好きにしてください

これで完了です。Finishを押すと再起動がかかります。

もしも、アプリケーションを実行したときにJavaがないというエラーが出てきたら、
手順に従って無料JavaソフトウェアをダウンロードからJavaをダウンロードして、Pathを通してください。
FormScannerの使い方
FormScannerでは大きく分けて2つの作業があります
①読み取りテンプレートを作成する
②読み取りを行いcsv化する
でもその前に、
⓪マークシートを作成する、スキャンする
が必要です。1つ1つ手順を追って説明します。
⓪マークシートを作成する、スキャンする
読み取るためのマークシートを作成します。サンプルとして、下記のリンクにあるものを編集して使いました。
Forms - FormScanner
基本的には四隅に大きなマーク(サンプルだと円)が必要になります。
これがないと、読み取る際の目標点が見つからずマークシートを読み取ることができません。
私の場合は、以下のようなマークシートを作成しました。

そしてスキャンを行います。この時注意が必要なのですが、、、
必ず白黒スキャンしてください!グレースケール・カラースキャンをするときちんと読み取れないことがあります。
また、必ず画像ファイルにしてください(PDFなどの場合は、変換するなどの対応をしてください)
①読み取りテンプレートを作成する
読み取り用のテンプレートを作成していきます。
テンプレートを作成するときは、templateー>create…を選択します

読み取りを行う画像を選択します。

読み取るフィールド要素を聞いてきます。+で追加します。

今回は横方向に要素が並んでいるので~columnを選択します。
(縦方向の場合は~row)

要素名は何でもいいです。今回は何となくnumber。
マークシートの数は7つ、選択肢は10個あるので数を入力しておきます。
また複数選択を許容しないので、Igonre multiple choiceにチェックを付けます
(バグなのか、↑を一番最後に押さないと、confirmが押せません)

すると、マーカーに合わせて緑色の枠が出ていると思います。
きちんと自分のマーカーにあって出ていればOKです

そしてはじめと最後の要素をクリックします。今回でいうと、左上のマーク位置と、右下のマーク位置です。
左上のマーク位置↓

もしも、赤いマーカーが大きすぎるor小さすぎる場合にはoptionのマーカーサイズより変更できます。


両方クリックすると、座標が表示されます。問題なければ続けます。
そうでなければキャンセルすればもう一度クリックしなおすことができます。
今回、それぞれのマークは0~9の数字なので現在A,B,C…となっている部分を変更していきます。


これで問題なければテンプレートを保存します